Add Fixed Vertical Navigation To Squarespace
Looking for an easy way to add a fixed vertical navigation to your Squarespace site? Today I’m going to share a little script with you that you can use to easily add a vertical navigation to your entire site or to individual pages or both!

Vertical-Nav Installation Instructions #
To get the vertical nav element you’ll need to add this script through Code Injection. This is what will allow you to use the <vertical-nav> element in Squarespace.
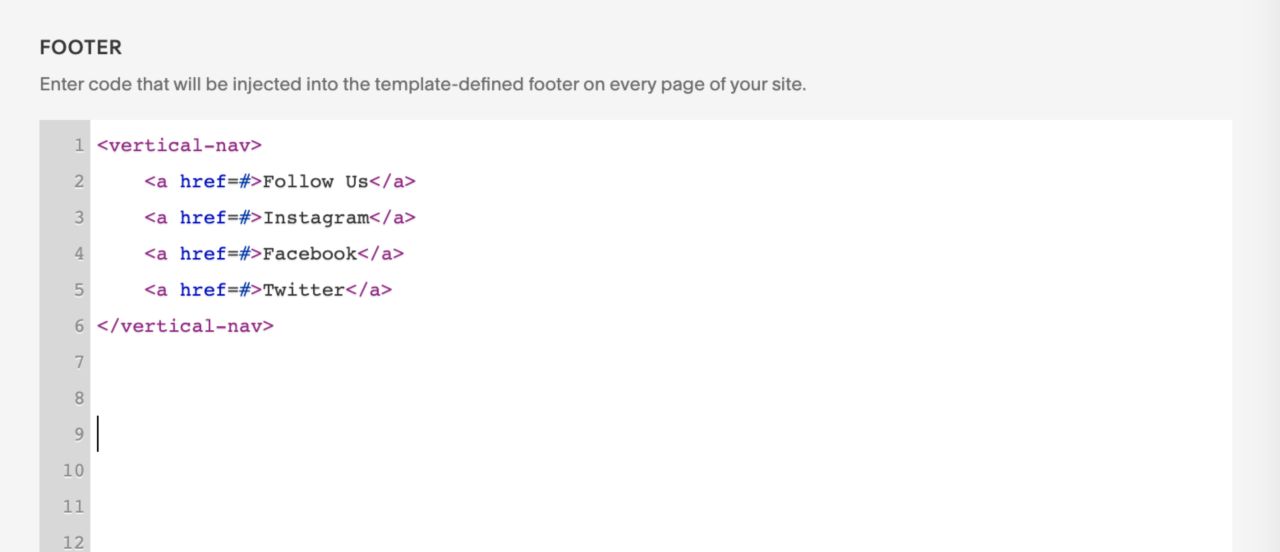
Add this code to Settings -> Advanced -> Code Injection -> Footer

Once the script has been added you’ll be able to start using the <vertical-nav> on your site.
Want to get notified when the script is updated? Join the mailing list
How Does The Vertical Nav Element Work? #
Add <vertical-nav> and then add simply add your links in between. There’s no CSS to set, just add the code below and you’ll have a vertical navigation. Here’s what the code snippet looks like:
You mave have noticed the side on the vertical-nav. This is known as an attribute. You can set it to specify which side the menu will remain fixed on. You can choose left or right.
Now that you know what the code looks like let’s look at how you can use it on your Squarespace site.
Add Vertical Nav To All Squarespace Pages #

If you want to have a vertical navigation on all your pages you’ll need to add the vertical-nav element to the Code Injection in site settings (Settings -> Advanced -> Code Injection -> Footer).
This can be a great way to add fixed social links along the side or add anchor links to site sections.
What if you just want to add vertical navigation to a single page. Keep reading.
Add To An Individual Page In Squarespace #
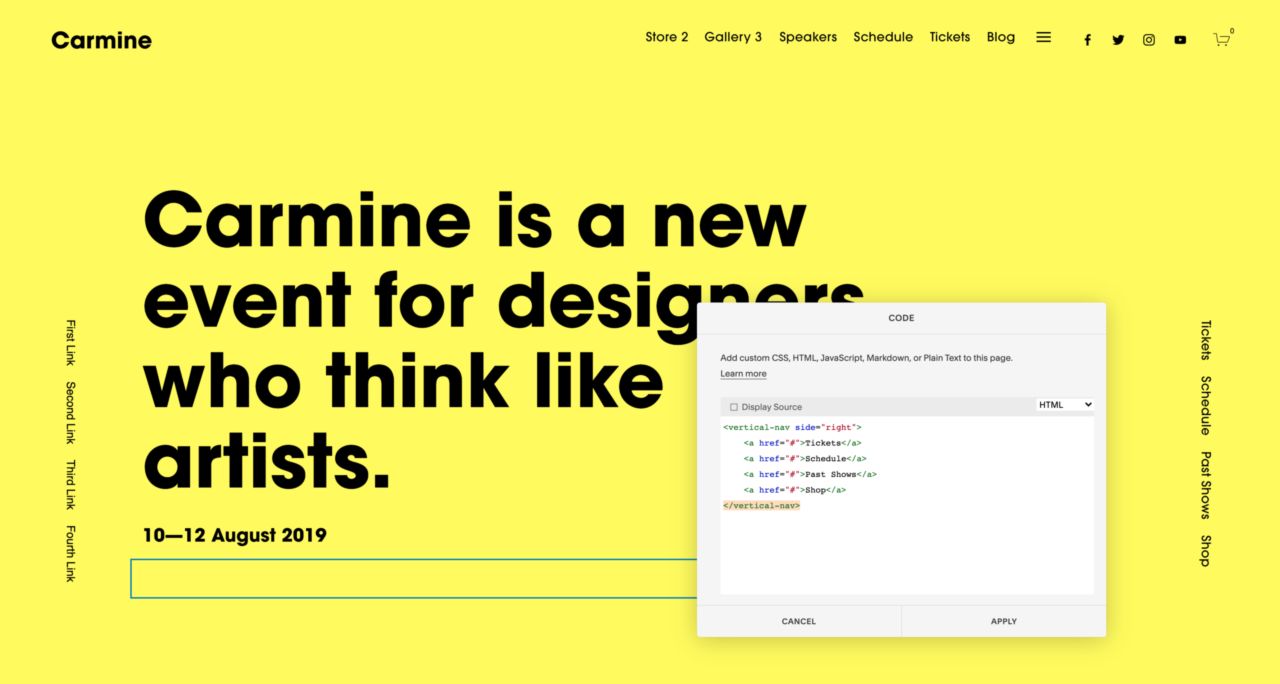
To add a vertical navigation to a single page you’ll need to insert a code block into the page where you’d like to add the vertical-nav.
It doesn’t matter where the code block is located because the vertical-nav takes care of positioning itself. However to ensure you can easily update it or remove in the future, I’d recommend placing the code block at the bottom or at the top of the page to make it easier to find.
Once you’ve added the code block simply add your vertical-navigation and set the side.

Mix Site Wide + Individual Pages Vertical Navigation #
Remember how you can choose set the vertical-nav to a specific side? This opens up some interesting possibilities for how you can use the vertical-nav element.
- You could have 2 vertical navigations across your entire site
- You could have 2 vertical navigations on a single page
- You can also have 1 vertical navigation across the entire site and then vertical navigation that is specific to each page.
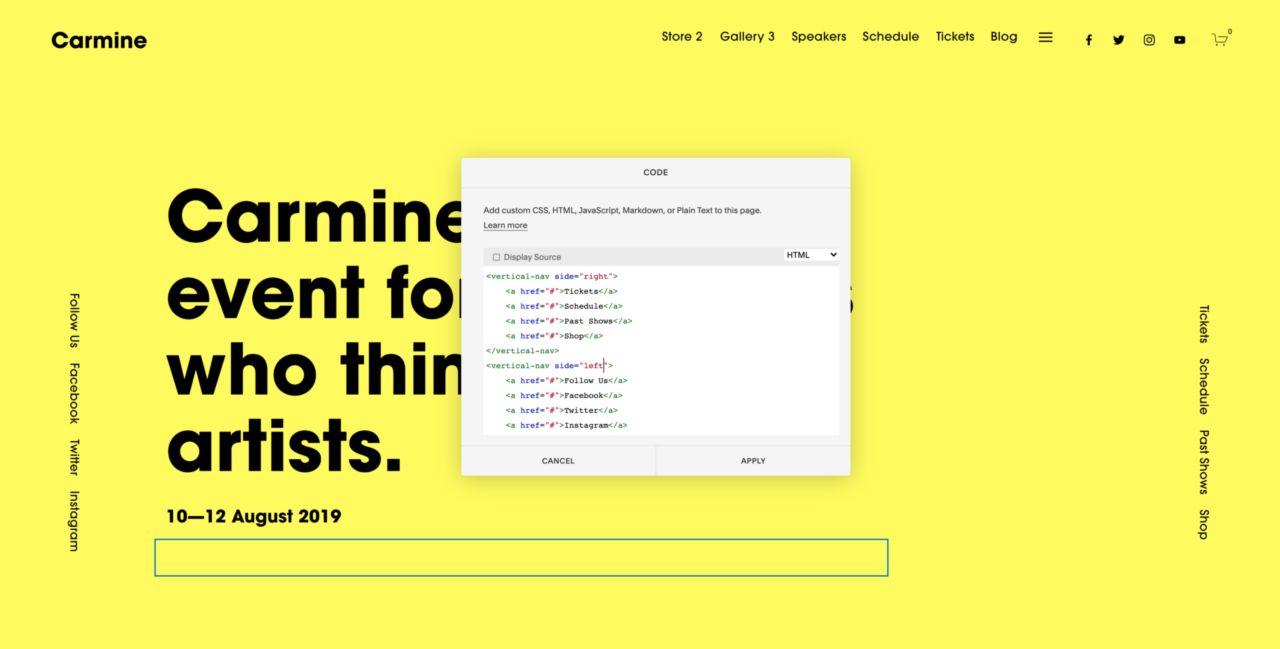
If that last option interests you, you’ll need to add a <vertical-nav> element to the Site Code Injection and to a code block on the page you want to use.
You’ll also need to ensure that you set the side. So if you want a vertical navigation on the left side for the entire site you’d add this to the Site Code Injection.

Then on the page where you want to have a vertical navigation on the right you’d add a code block and set the side to right on the <vertical-nav> element.

Summary #
This is a simple way to add a vertical navigation to your site without having to bother too much with CSS and gives you the flexibility of having unique vertical menus on a per page basis. Neato!
Vertical Nav Notes #
The vertical navigation will be hidden on mobile, the reason is that there isn’t enough room on mobile to ensure that it doesn’t overlap the main content.
Another note is that you’ll want to limit the links to 4-6 max. If you go beyond that the first and last links have a chance of going out of view.