Remove Current Post From Summary Block in Squarespace
Update: Typo in code snippet has been fixed
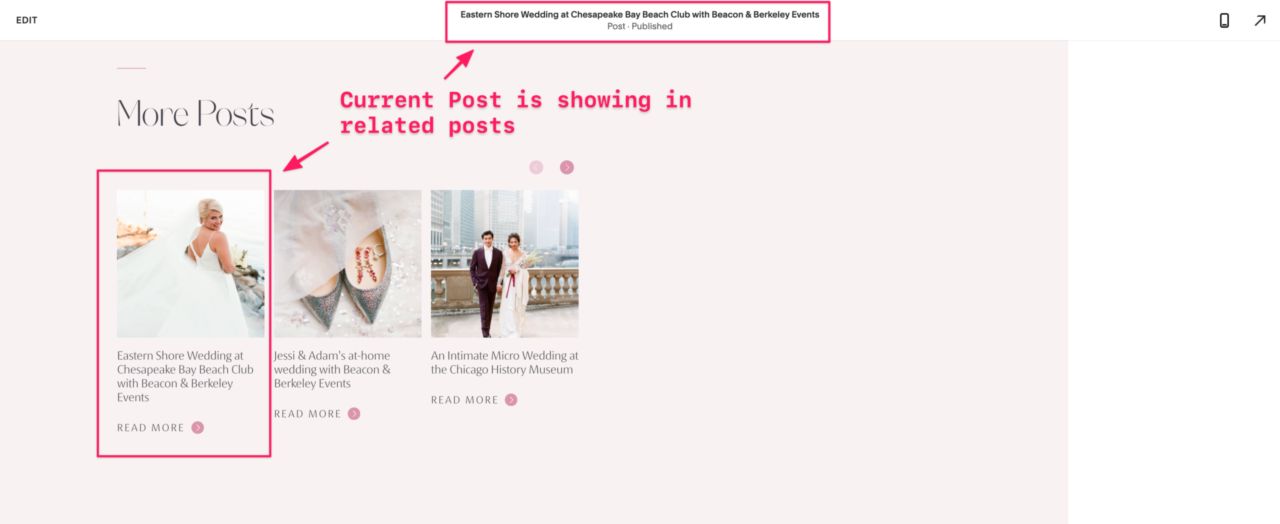
When using the summary block to display “related posts” at the end of a blog post, Squarespace will often include the current post. This doesn’t make sense, we’re already on this page! So how can you remove the current post from the related posts section?

Today I’m going to share a simple snippet that you can add to your site that will remove the current post from the summary block.
Requirements #
- Squarespace 7.1
- Business Plan
Code Snippet #
Add this code to Settings -> Advanced -> Code Injection -> Footer:
How does this code work? #
The first thing the code does is grabs the current pages path. The path is the
part that comes after your domain. So if your site is
https://mycoolsite.com/blog/cool-article, the domain would be
https://mycoolsite.com and the path would be /blog/cool-article.
Next we search the page for a link that matches the page path. If you’re using a summary block to display related posts then there’s a good chance it may include the current page you’re on.
If it doesn’t find a link that matches the current page path, the function stops. If it does find one then removes it from the summary block.
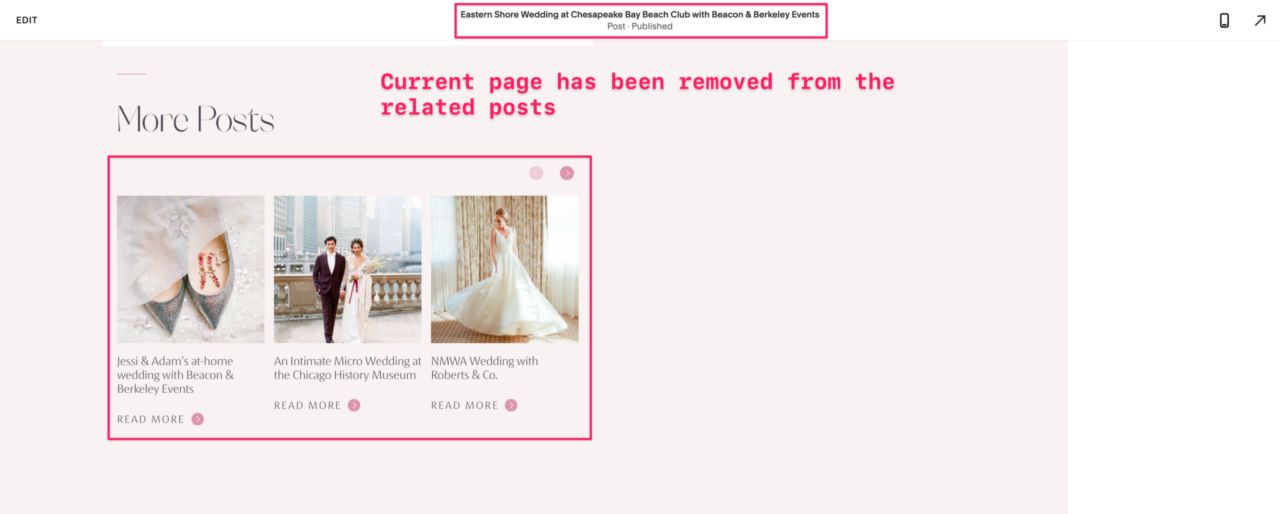
And just like that we’ve removed the current page from the related posts section.