Easily Add Anchor Links to Squarespace 7.1 (Without Code Blocks!)
Today I am going to show you how to easily add anchor links to Squarespace 7.1.
What are anchor links? Anchor links are links that you can click that will automatically take you to a specific section on a page. And you can easily add a smooth scrolling effect to avoid having a jump.
One of the most common ways to add anchor links is using a code block but this has problems:
- You have to manually add a code block
- The code block will take up spacing on the page
- Since the code block has no content it’s easy to forget that it’s even on the page.
Instead I’m going to share a script that will automatically give all sections a unique ID that you can use anchor links. This way you don’t have to manually add in code blocks throughout your site.
But before I show you that, it’s a good idea to understand how anchor links work.
How do anchor links work? #
For anchor links to work you will need to have an element with a unique ID and a link to that unique ID. In Squarespace you can do this with a code block and a <div>.
In your code block you would add this HTML:
And if you wanted a link to jump to that section you’d create a link on the same page that looks like this:
Remember the ID has to be unique, if you have 2 elements that both have the same ID then the anchor links won’t work properly.
So this is the way to do it with a code block, but what if you could automatically add a unique ID to all your sections in Squarespace? That’s what I’m going to show you next.
Automatically Add Unique IDs to Squarespace Sections #
The code to add anchor links to every section is pretty simple. To get started copy/paste the code below.
Add this code to Settings -> Advanced -> Code Injection -> Footer
| // Add Section IDs for anchor links | |
| // Be sure to add an opening and closing <script> tag | |
| //<script> | |
| (function () { | |
| window.addEventListener('DOMContentLoaded', function () { | |
| var sections = document.querySelectorAll('section'); | |
| var windowPath = window.location.pathname; | |
| // If page is set to homepage then set the anchor to home. i.e. #home-1 | |
| if (windowPath === '/') { | |
| windowPath = 'home'; | |
| } | |
| var anchorID = windowPath.replace('/', ''); | |
| sections.forEach((section, i) => { | |
| section.id = `${anchorID}-${i+1}`; | |
| }) | |
| }) | |
| })() | |
| //</script> |
What does this code do?
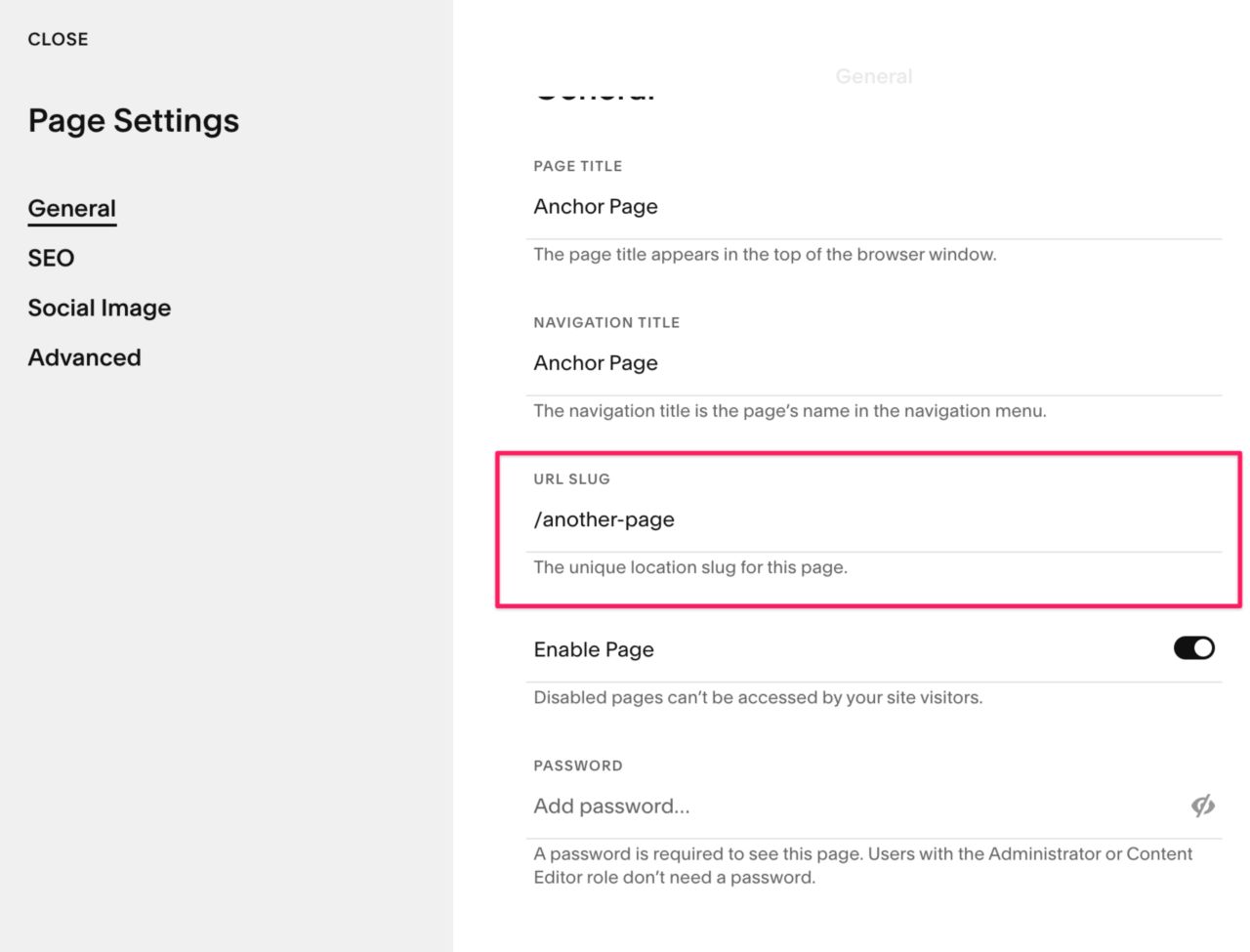
When this code runs it gives every section on the page a unique ID based on the pages url slug. You can find the url slug by going into Page Settings -> General

So using the image above as an example, after running this code every section on your page would look like this:
You’re free to change the url slug at anytime and the section IDs will update automatically.
There is one exception to this rule. If a page has been set as the homepage, then the sections IDs will start with #home.
What’s cool about is this is that you can add as many sections as you want to a page and they’ll automatically get a unique section ID.
Now that you have this code lets talk about another common scenario. Using an anchor link to jump to section on another page.
Scroll To Section On Another Page With Anchor Links #
Lets say you have 2 pages:
- About (coolsite.com/about)
- Contact (coolsite.com/contact)
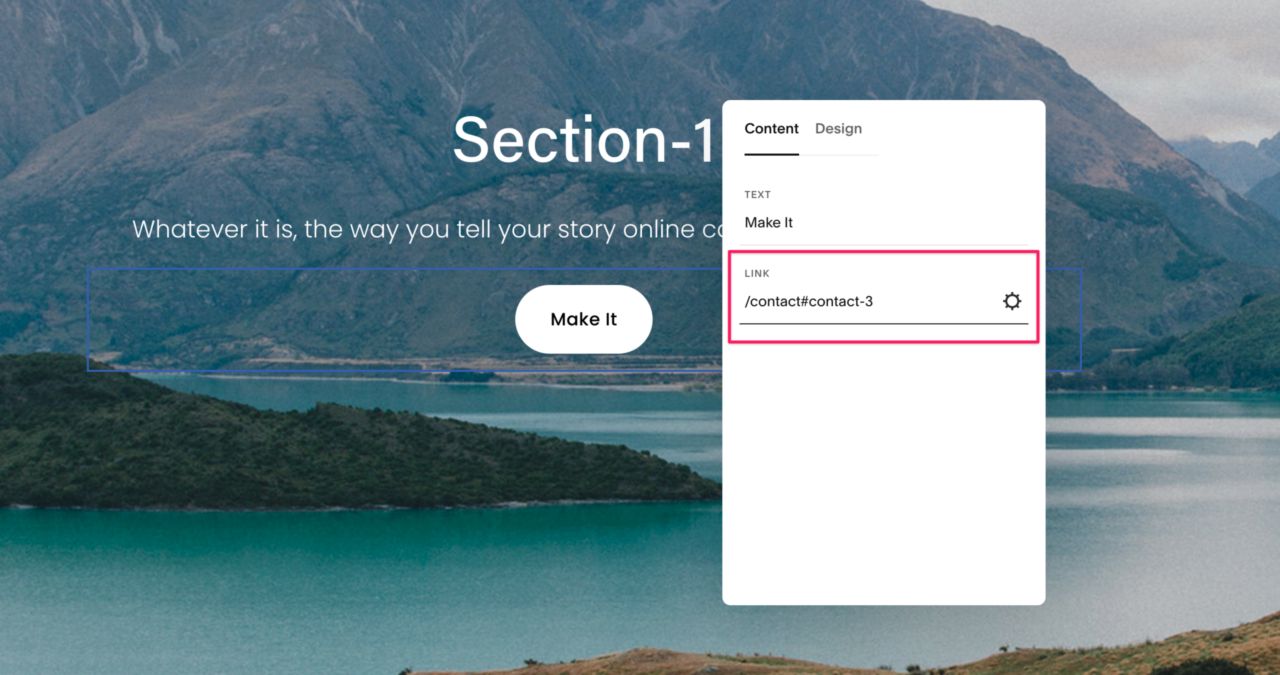
And you want to add a link on the about page that will jump to the 3rd section on the contact page. To do that simply create a link (it could be in the navigation or anywhere on the page) and set the link to /contact#contact-3

Now your link will navigation to the contact page and then jump to the 3rd section. But what if you want it to have a smooth scroll instead. It’s very easy to add that.
Add Smooth Scrolling To Anchor Links #
The default behaviour for anchor links is that they jump to the linked section. This can be a little jarring and may not be the result you want. Luckily it’s easy to add a smooth-scrolling effect to your anchor links.
To do this just add this line of code to your custom CSS.
That’s it!
I hope you enjoyed this article.